Markdownでフローチャートが書きたかったのですが、Markdown Preview Enhancedだけでは書けないのですね。別途、flowchart.jsを使うのですが、これの導入に時間かかったので書いておきます。
必要な環境
- Windows10
- VSCode
- Markdown Preview Enhanced(VSCodeの拡張機能)
- flowchart.js(MarkdownやHTMLでフローチャートが書けるJavascript)
VSCodeとMarkdown Preview Enhancedは導入が終わっているとします。
flowchart.jsのダウンロード
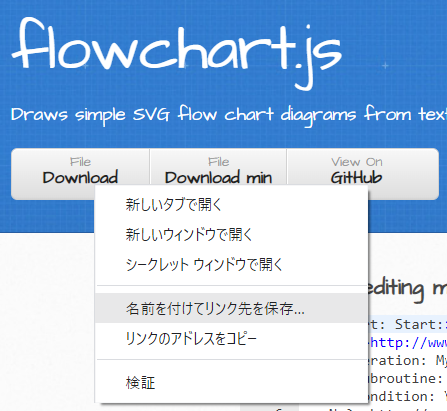
- flowchart.jsのサイトから [Download]を右クリック。
- [名前をつけてリンク先を保存]をクリック。

- flowchart.jsがローカルにダウンロードされる。
flowchart.jsの導入
- ~/.mume を開く。(C:\Users\<<ユーザー名>>\.mume)
- フォルダの中にflowchart.jsを入れる。
- VSCodeを起動(または再起動)する。
floschart.jsの使用(フローチャートの書き方)
- VSCodeでMarkdownファイルを開く。
- 以下のように、Markdownファイルに書き込む
# フローチャートのテスト
## flowchart.jsを使用して書いてみた
国語の成績フローチャート
```flow
$start=>start: 開始
$end=>end: 終了
$process1=>operation: 国語=30点
if(align-next=no)=>condition: 国語>80点
$process2=>operation: 評価A
if2(align-next=no)=>condition: 国語>60点
$process3=>operation: 評価B
$process4=>operation: 評価C
$start->$process1->if
if(yes)->$process2->$end
if(no)->if2
if2(yes)->$process3->$end
if2(no)->$process4->$end
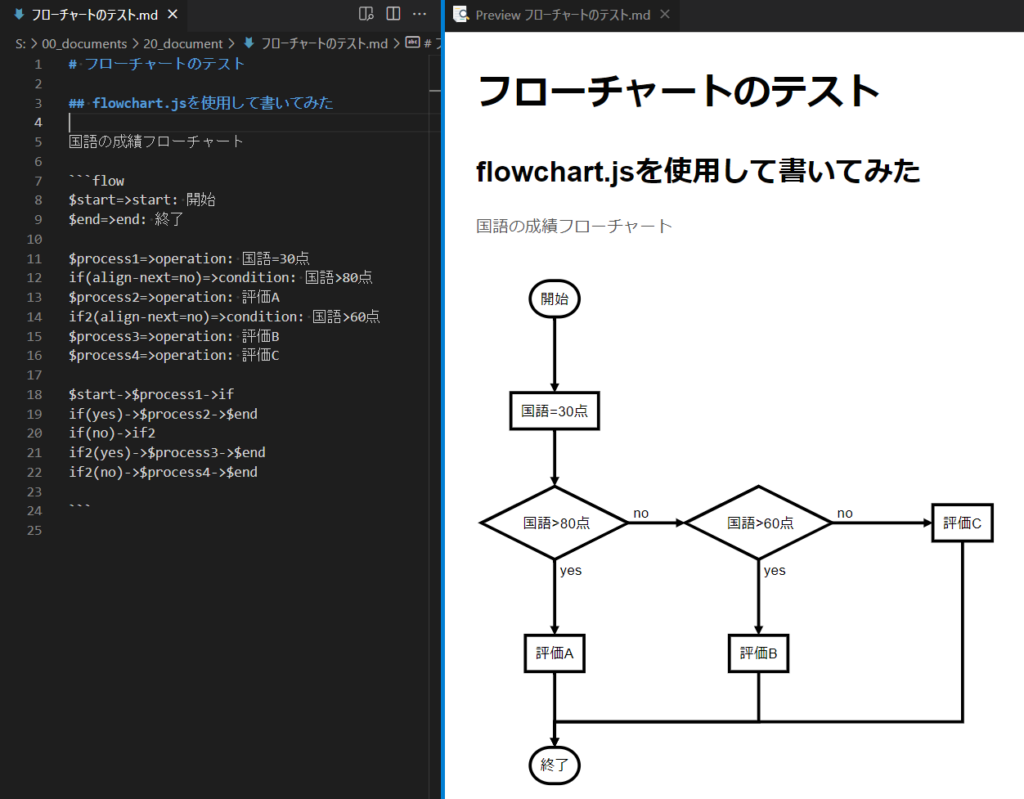
```- VSCodeのプレビューを開くと以下のように表示される。





コメント
色々やってみましたがちゃんと動きません。
バージョンの違いでしょうか?
何とかフロチャート作成をしてみたいです。
その後、いろいろ試して、私もPlamtUMLとMermaidになりました。そちらの方が簡単かもしれません(笑)