私はスティック型の外付けSSDに開発環境を作っているので、ローカルにシステム環境変数を通さずにVSCode内に環境変数を通してどのPCでもPHPやJavaが動くようにします。
結論から言えば、VSCodeのsettings.jsonに環境変数を書けば解決するのね、と。
2024.4.30追記
一部、VSCodeのsetting.jsonだけでは解決できないものがありました。
なので、基本はVSCodeのsetting.jsonで、無理なものはバッチファイルで一時的に環境変数を追加しましょう
がいまのところ有力です(;^_^A
前提条件
VSCodeはポータブルモードで外付けSSDにインストール
こうすることによって、setteings.jsonも外付けSSDの中に入るのでどのPCに差しても動作するようになります。
外付けSSDのドライブレターはR:に固定
これはバッチでやっています。最終的にはドライブレターも動的に変更したいものです…。
すべてのパッケージはグローバルインストールせずに外付けSSD内にインストール
インストーラーでインストールする系のものは、すべて「zipファイルでDLして外付けSSD内で解凍」方式でインストールします。インストーラーは使いません。
コマンドラインでインストールする系のものは、グローバルインストールではなくローカルインストールで行います。グローバルにするとC:\ProgramFilesあたりにいっぱい作業領域を作られるのでポータブル環境になりません。
VSCodeのsetteings.jsonに環境変数を設定
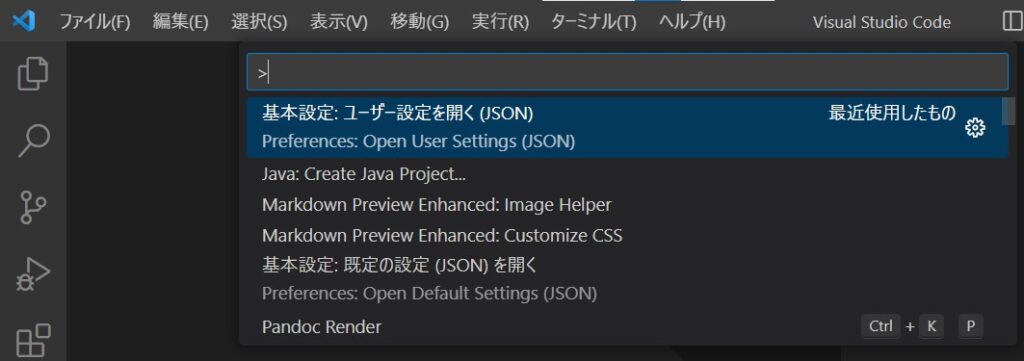
- VSCodeを起動して、settings.jsonを開く。

- settings.jsonに以下を追記する。
//ターミナルの設定
"terminal.integrated.env.windows": {
"PATH": "${env:PATH};R:\\xampp\\php;R:\\composer;R:\\composer\\vendor\\bin;R:\\Java\\java-se-8u42-ri\\bin;"
},ここでは、PHP、Composer、Laravel、Javaの環境変数を記述しています。
これ以外に起動させたいパッケージがあれば、環境変数をダブルクォーテーション内に追加していきます。
パスはご自分の環境に合わせて変更してください。
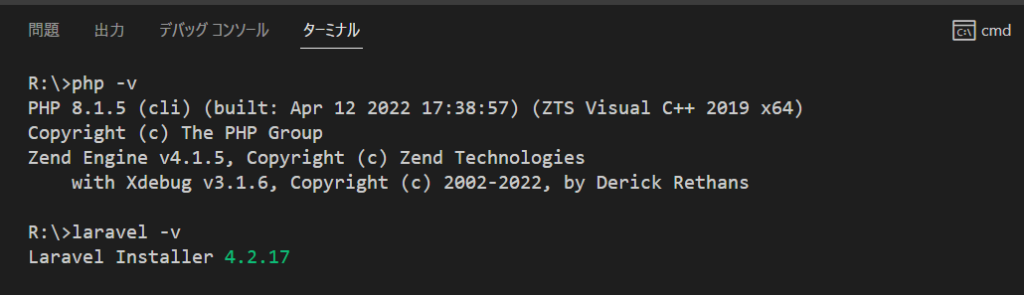
- VSCodeのターミナルからバージョンを表示させて動作確認

カレントディレクトリは外付けSSDに変更しています。この中だけで動く環境なので。
Windowsのコマンドプロンプトからは動作しないので、VSCodeのターミナルから動作させてください。
最後に
VSCode、まじヤバです。Eclipseと併用していましたが、ターミナルが便利すぎて、ほぼ8:2でVSCodeになりつつあります。




コメント